以前はストライプのパターン作成方法をやりましたが、今回は水玉のパターン作成について。
まず、楕円形ツールで円を作成。
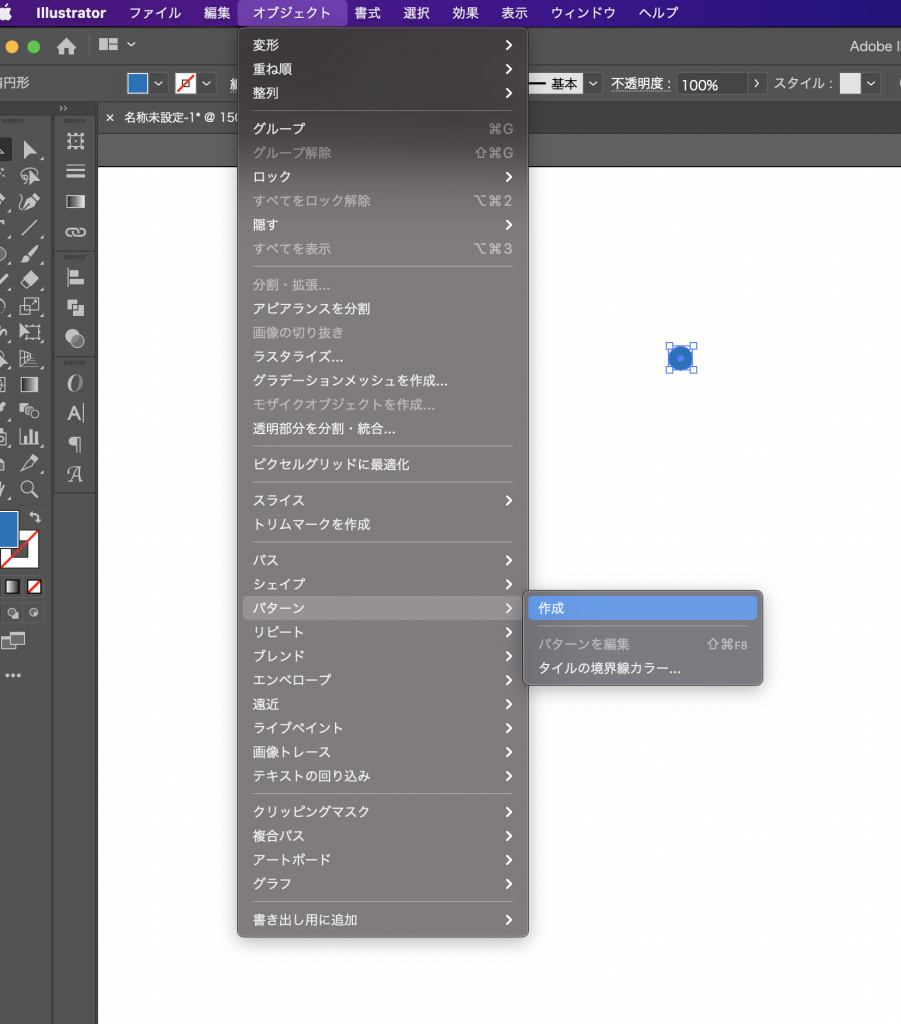
選択した状態で「オブジェクト」→「パターン」→「作成」を選ぶ。

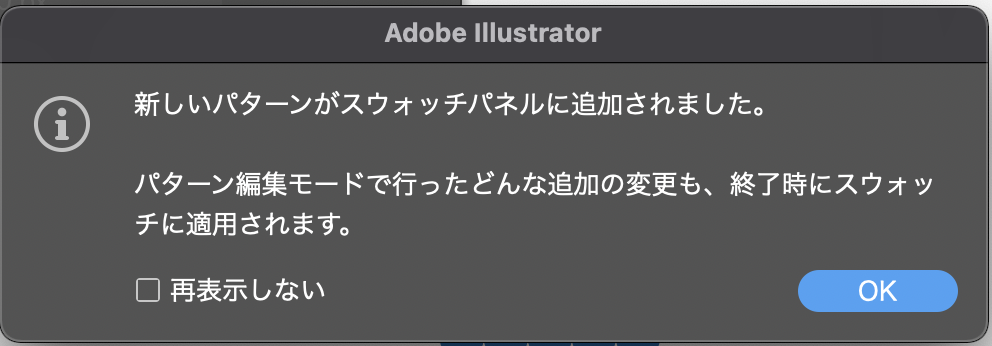
以下のようなメッセージ文が表示され「OK」でスウォッチパネルにパターンが追加されたことが見て取れます。


同時にパターンオプションパネル(以下)が開きます。
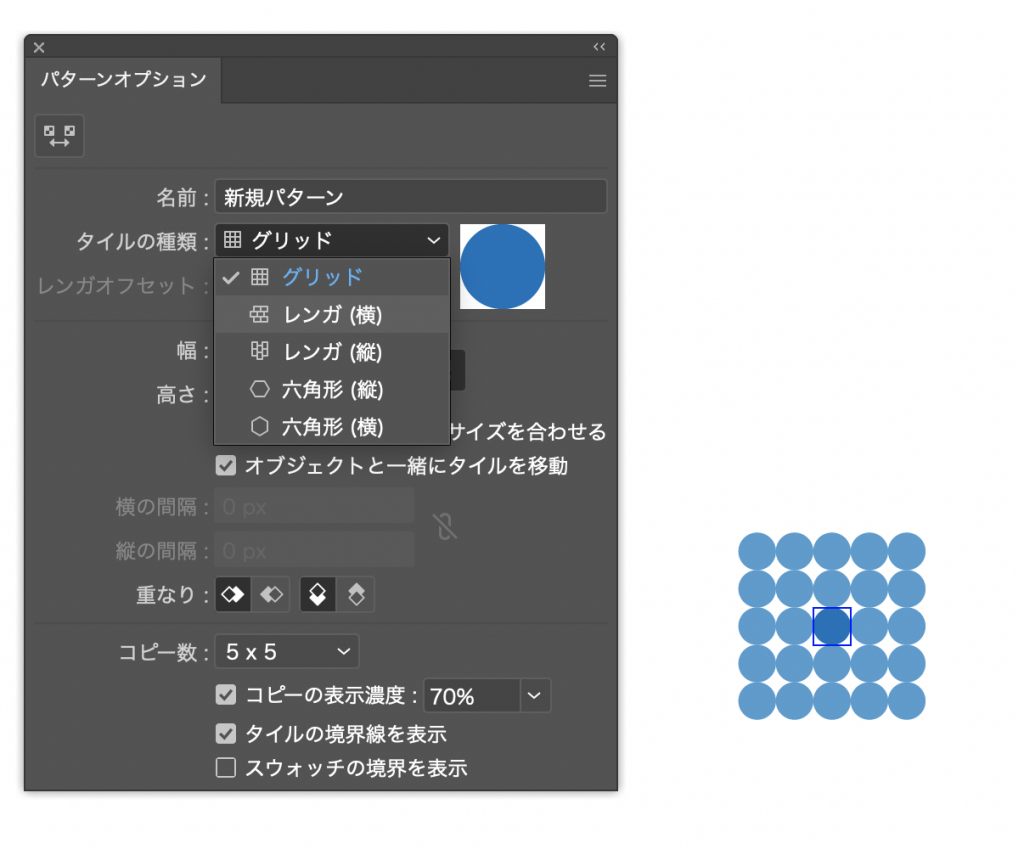
この中の「タイルの種類」選択します。違いはそれぞれ選んでみるとわかりますが、隣接するオブジェクトの並び方が違うだけなので、お好みで結構です。
ここでは「レンガ(横)」にしておきますね。

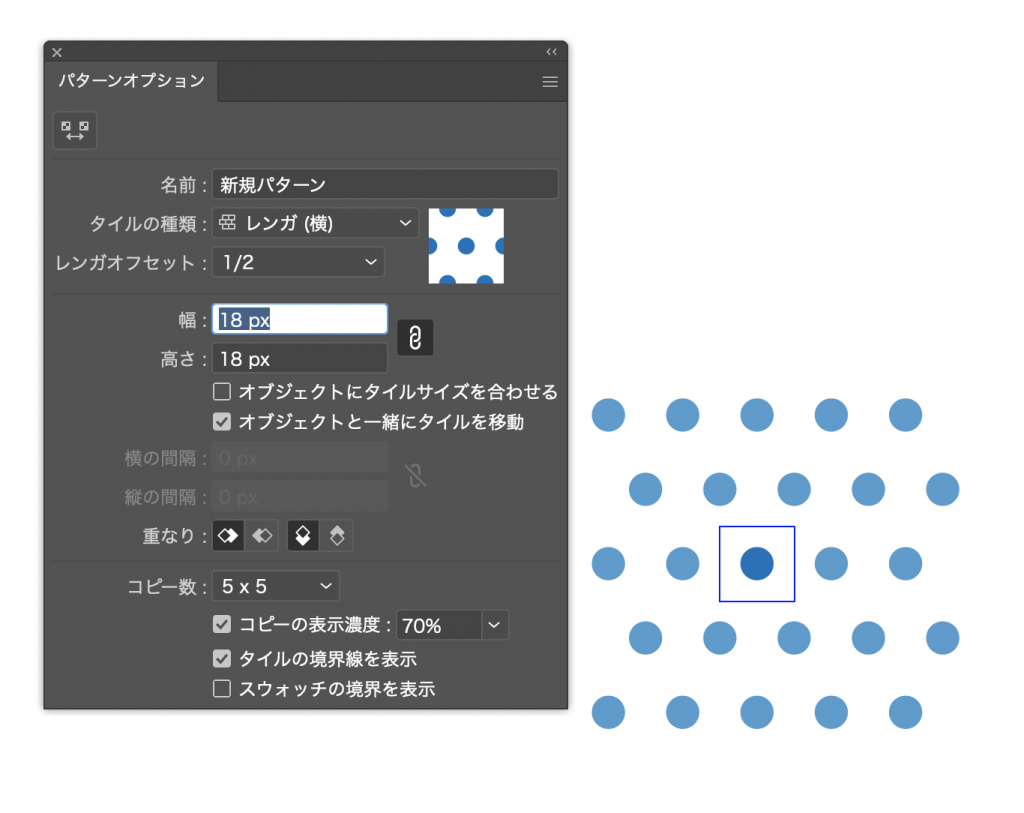
幅と高さを設定します。
幅と高さは横と縦の密接具合なので、数字が大きいほど広く開きます。ただ、元の円が大きすぎるとかなりの数値にしないと間隔が開かないので気をつけてください。

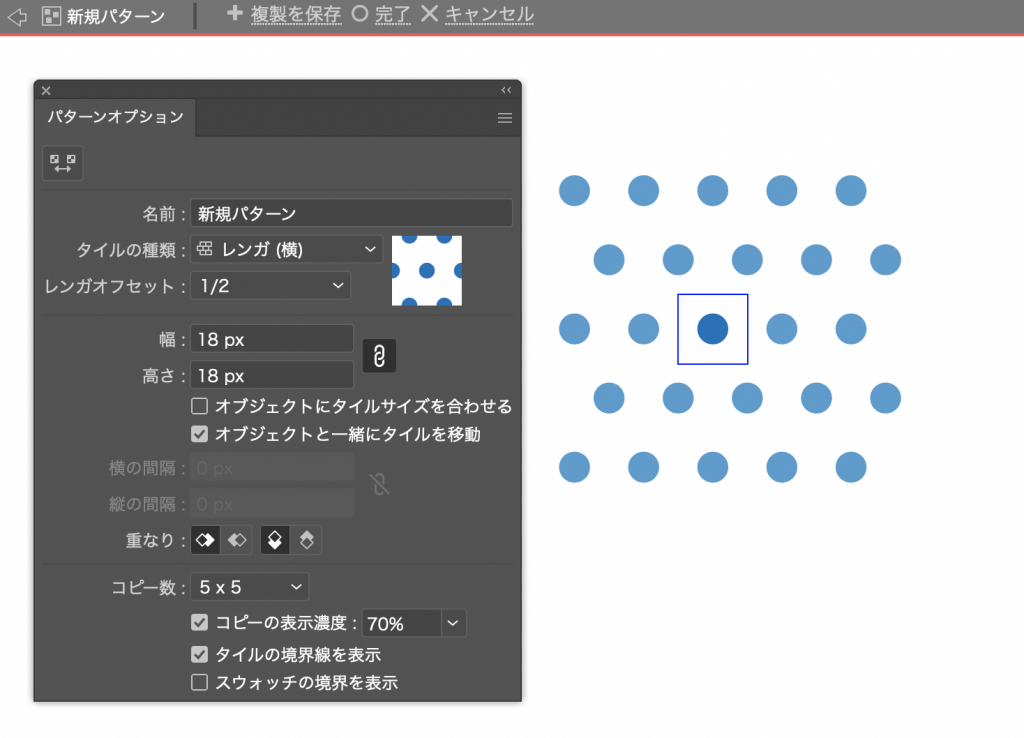
幅と高さで、それぞれの空間を調整できたら上部にある「完了」を押します。
パターンパネルの上ではなく、キャンバスの上部にあるので気をつけてください。

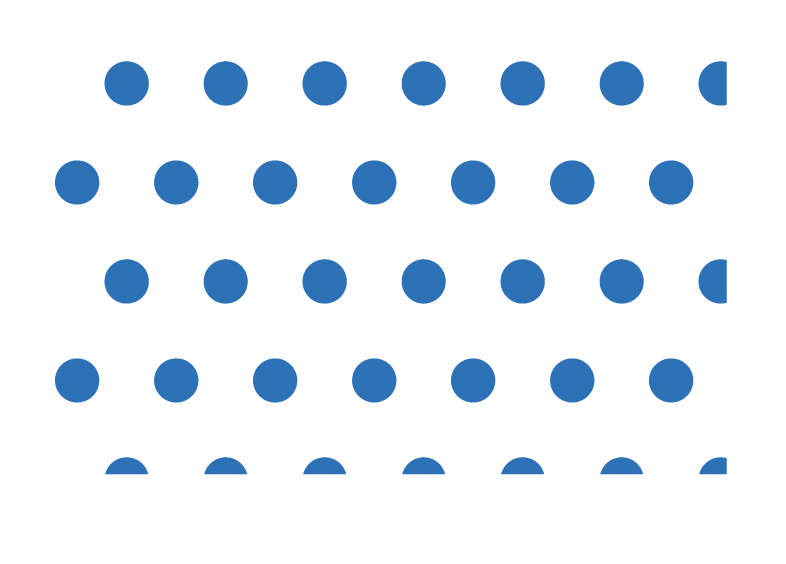
これで、スウォッチパネルに格納された水玉のパターンができました!