やりたかったことは以下。
ページタイトルなどで、英語と日本語が表示されるデザインになっているのでぞれぞれを取得して表示させる。
- 英語:固定ページのスラッグ名を取得して表示
- 日本語:固定ページのタイトルを取得して表示
こんな感じ。

固定ページのスラッグ名を取得する
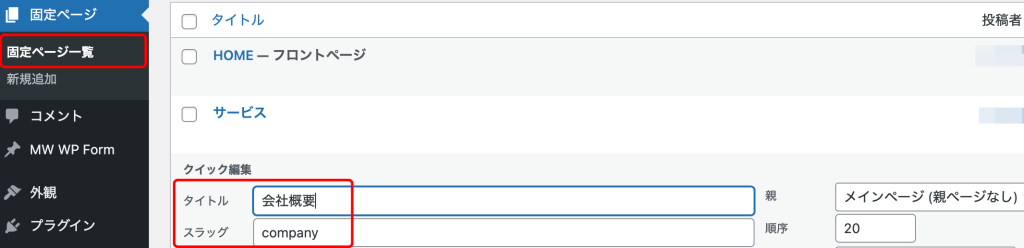
固定ページのタイトル名とスラッグ名を以下のようにしておきます。

何も指定していない状態のHTMLはこのような感じ
1 | <h1><span class="en">ここにスラッグ名を取得したい</span><span class="jp">ここにタイトル名を取得したい</span></div></h1> |
表示させたいテンプレートに以下を定義。
1 2 3 4 | <?php $page = get_post( get_the_ID() ); $slug = $page->post_name; ?> |
表示させたい箇所に以下を記載。
1 | <h1><span class="en"><?php echo rawurldecode($slug); ?></span><span class="jp">ここにタイトル名を取得したい</span></div></h1> |
固定ページのタイトルを取得する
タイトルは
1 | <?php the_title(); ?> |
なのでそれを記載する。
1 | <h1><span class="en"><?php echo rawurldecode($slug); ?></span><span class="jp"><?php the_title(); ?></span></div></h1> |
小文字を大文字にCSSで変換
スラッグは小文字で取得されるので、そのままでは大文字で表示されません。
取得したスラッグを大文字英字タイトルとして使いたい場合は、CSSのtext-transformプロパティで変換させます。
- capitalize :単語の先頭文字を大文字に
- uppercase:全ての文字を大文字に