顧客から、詰問項目Aの「●」を選択された場合、次の項目Bの「◆」は選択させたくない!
という依頼があり初めて設置したのでその備忘録。
ContactForm7の基本設定を済ました状態で話は進むので、ContactForm7の基本設定が終わってない状態の方は、先にそちらを設置してください。
Contact Form 7 Conditional FieldsをDL有効化

こちらをDL、有効化します。
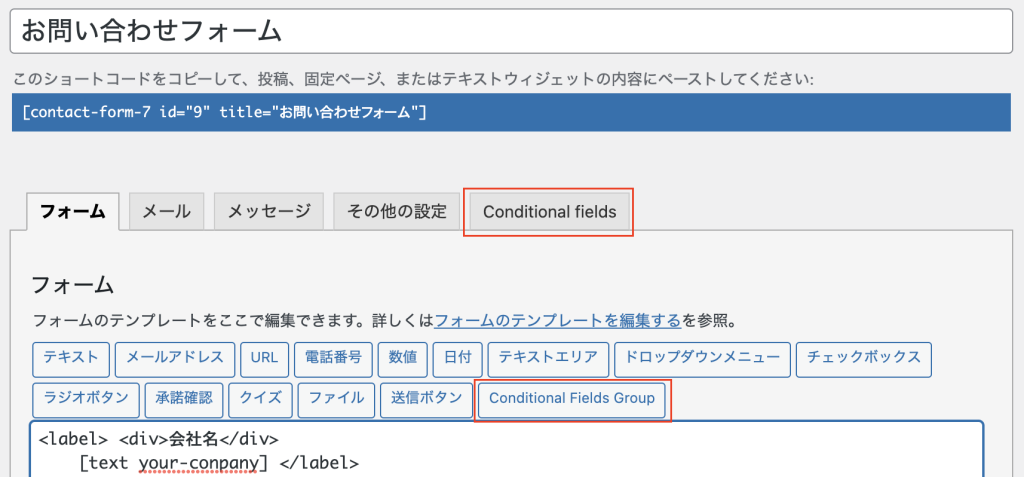
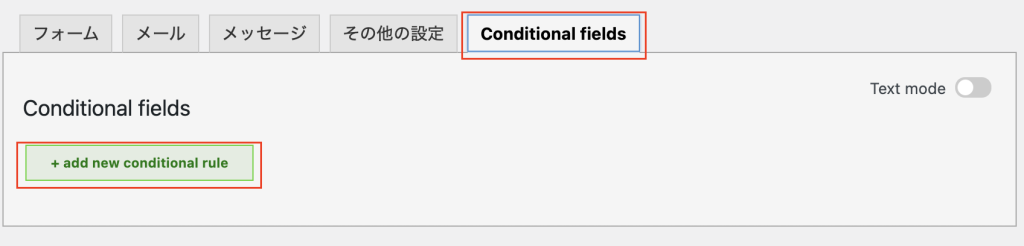
有効化し、ContactForm7のお問い合わせフォーム設定画面に行くと以下の赤枠の部分が増えています。

フォームの設定
先に通常のフォームの設定画面で、設定を行います。
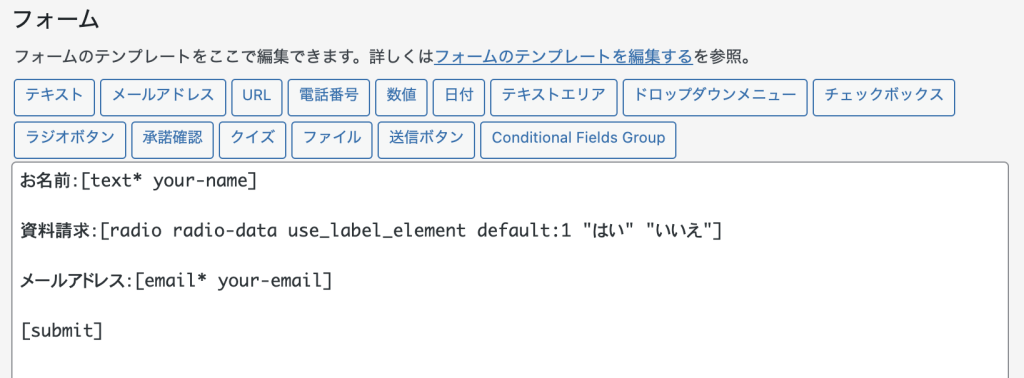
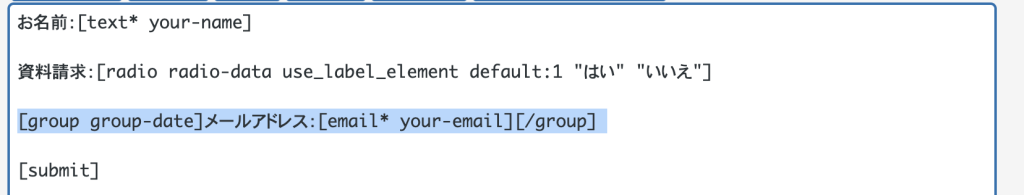
以下は「Contact Form 7 Conditional Fields」の設定を行う前の段階。ノーマルにContactform7の基本設定をしただけです。
やりたい条件分岐としては、「資料請求」の項目の「はい」にチェックをつけたらメールアドレスの項目を表示するというもの。「資料請求」が「いいえ」の時はメールアドレスの項目は表示しない。

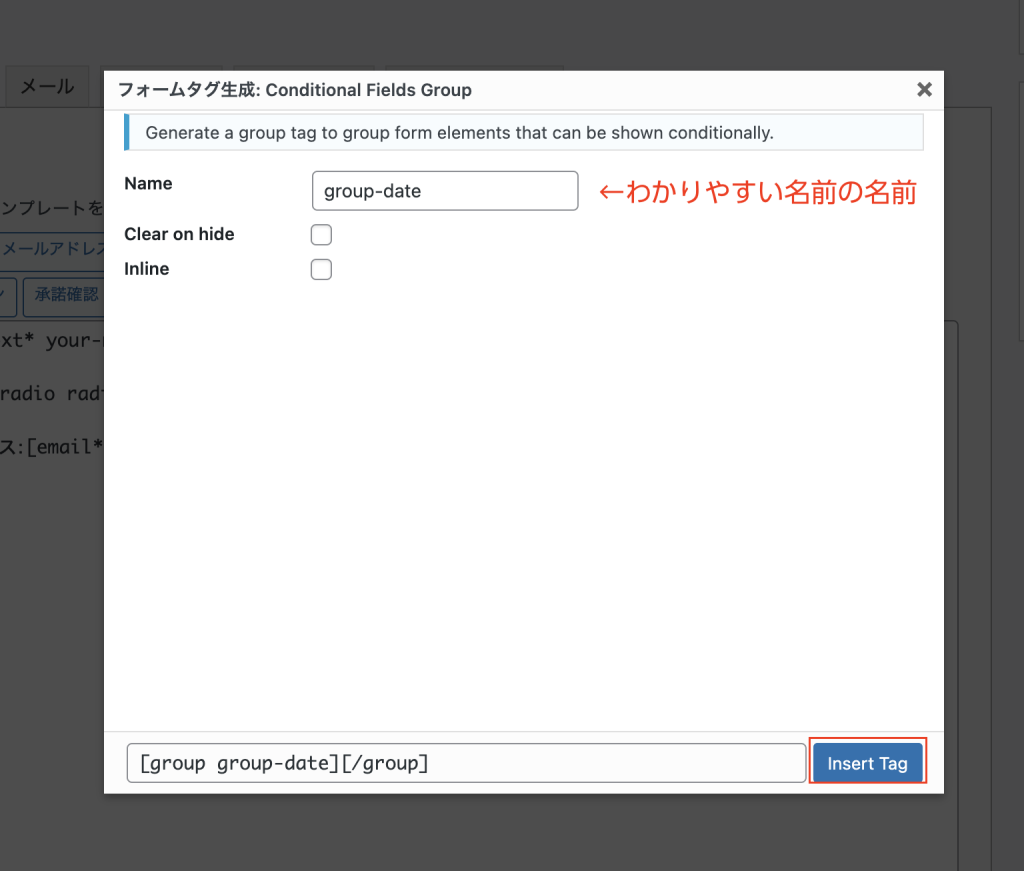
「テキスト」「メールアドレス」などの中に新しく追加された「Conditional Fields Group」をクリックするとモーダルが表示されます。それが以下。

Nameの箇所には、グループの名前を入れます。名前は自分のわかりやすい名前で大丈夫。
ここでは「group-date」としてみました。
次に
[groupgroup-date][/group]
というタグが生成されていると思うので、これを見え隠れしたい項目ごと囲みます。
[groupgroup-date]
[見え隠れしたいフォームタグ]
[/group]
というようにします。今回は、メールアドレスの項目を見えたり、表示したりしたいのでメールアドレスをグループタグで囲みました。

次に大事なことはフォーム全体の「保存」を押すこと。
「保存」を押さないと次の作業で詰まります。
Conditional Fields の条件設定を行う
「Conditional Fields」タブに切り替え「+add new conditional rule」をクリック。
要は、新しいConditional のルールを作るということ。

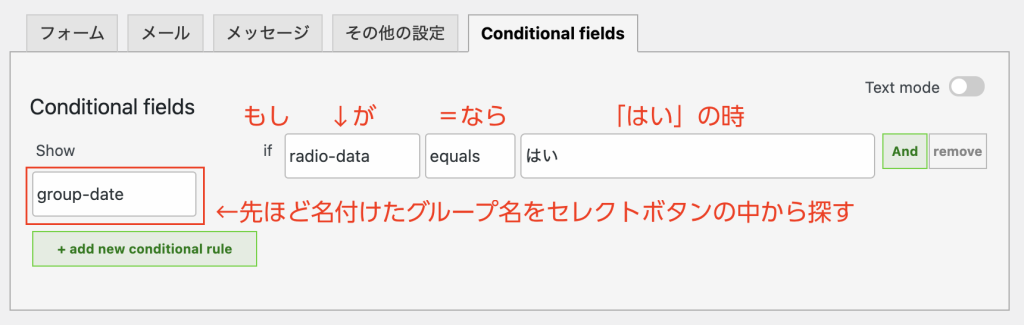
Showの下にあるセレクトボックスの中から、先ほどフォームタグ作成側で設定した、グループを選択します。ここでは[group-date]を作ったので、セレクトボックスの中から「group-date」を選択しました。

次に、if の横にあるセレクトボックスの中から条件の「●が□だったら」の「●」のフォームタグの名前を選びます。ここでは、「資料請求の項目が、はいだったら」なので、資料項目のフォームタグ名[radio-data]を選びます。
[equals]は「イコールズ」と読みます。「イコールなら」=「等しいなら」で代用できます。
[notequals]は「イコールでないなら」なので、「≠」で置き換え考えます。
[value]は「●が□だったら」の「□」の部分を記載します。
今回は「資料請求の項目が、はいだったら」なので「はい」としています。
これを設定したら下の「保存」を押します。
表示を確認
以下の動画がこれまでの設定を表の画面で確認した結果です。
「資料請求」を「はい」にすると「メールアドレス」項目が表示
「資料請求」を「いいえ」にすると「メールアドレス」項目は出ず、非表示になります。
実務で採用した際には、もう少し複雑な条件設定にしました。今回は表示・非表示をメールアドレスにしましたが、ラジオボタンなどでも可能です。条件分岐も[and]を押すことで追加できより複雑にできます。