WordPressのカスタム投稿・カスタムタクソノミーを作成できるプラグイン「Custom Post Type UI」の基本的な使い方。「Custom Post Type UI」は簡単に「カスタム投稿タイプ」や「カスタムタクソノミー」を作成できます。
カスタム投稿タイプは自分で新たに別の「投稿」を作ることができる機能です。
WordPressには初期段階で「投稿」がありますが、カスタム投稿タイプを新たに作成すれば、オリジナルの投稿タイプを作ることができます。
「投稿」はカテゴリーやタグを使って、ページをジャンル分けして一記事同士を関連づけることができるので「お客様の声」や「導入事例」などでよく使われます。
「Custom Post Type UI」のインストール


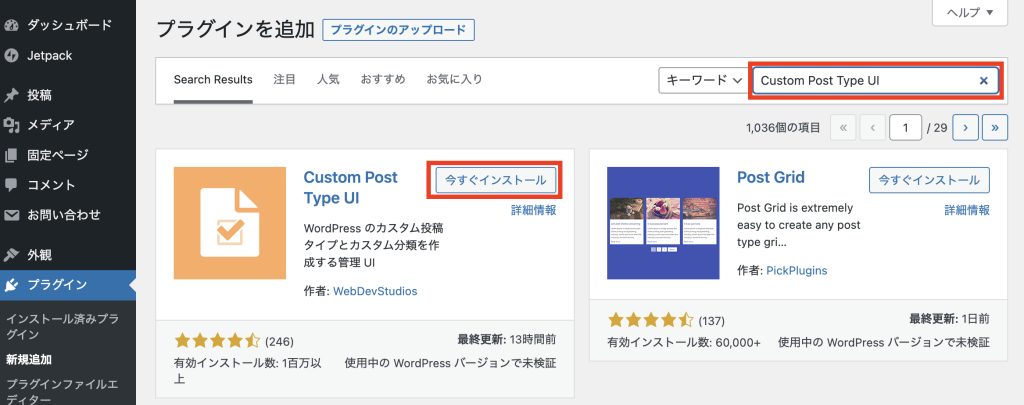
「プラグイン」から「新規追加」で「Custom Post Type UI」を検索し「今すぐインストール」をクリック。DLできたら「有効化」します。
「Custom Post Type UI」の設定

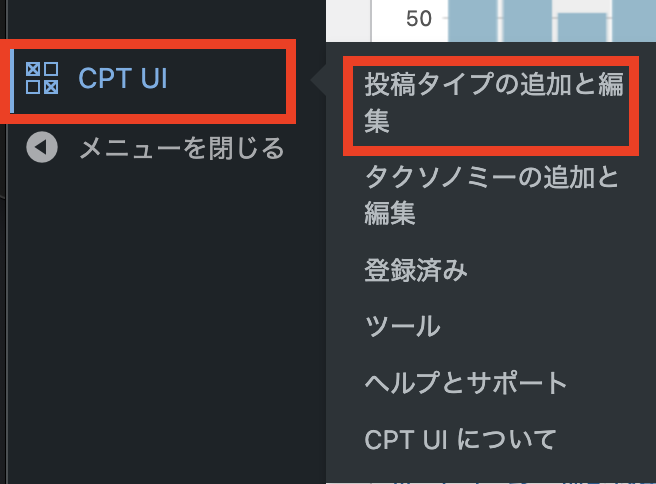
ダッシュボードの右メニューの中に「CPT UI」のメニューができるので、そこから「投稿タイプの追加と編集」をクリック。

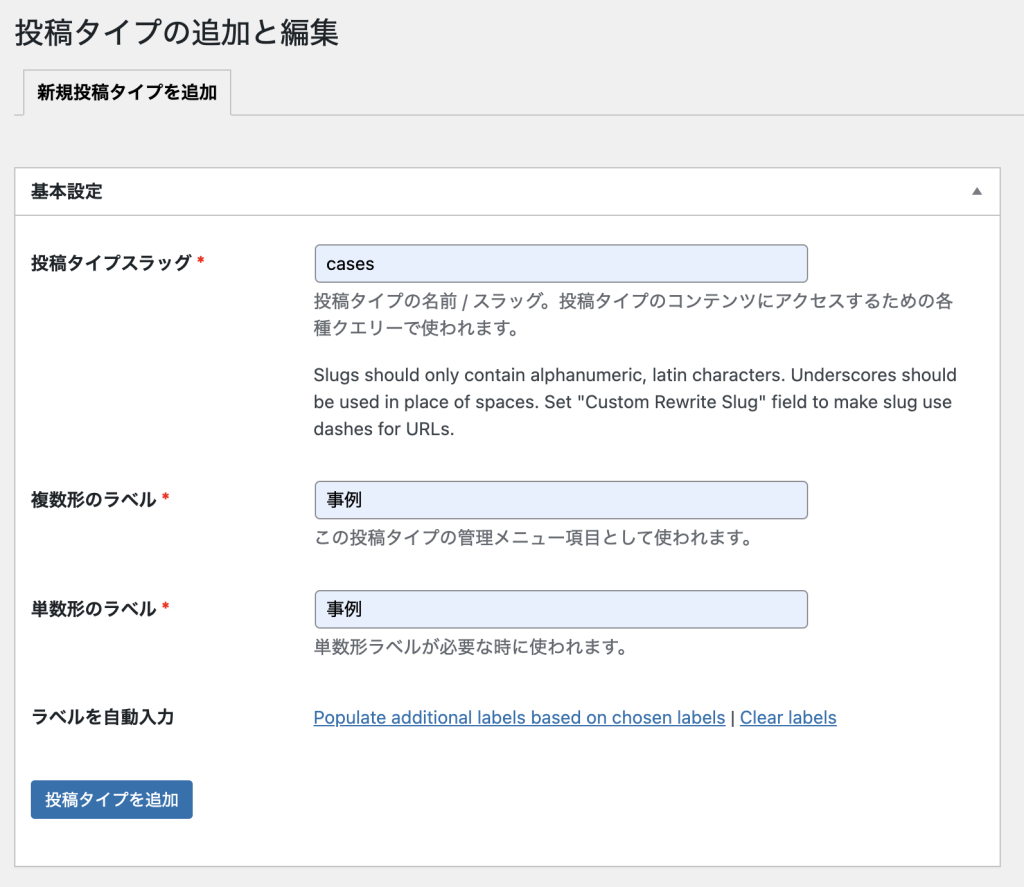
まずは基本設定から。
- 投稿タイプスラッグ:カスタム投稿のID。IDなので半角英数で20文字以内
- 複数系のラベル:カスタム投稿の表記名。
- 単数系のラベル:カスタム投稿の表記名。
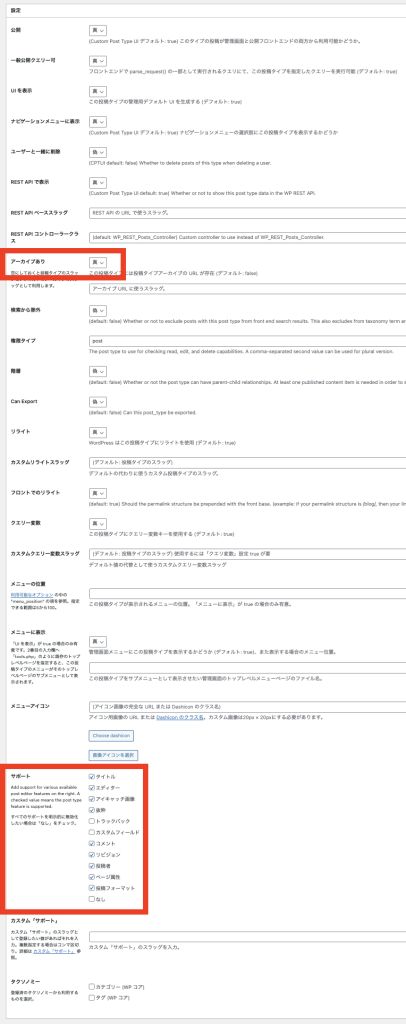
次に下部の設定へ。
必要な設定は、以下の「アーカイブあり」を「真」(英語表記になってる場合は「true」)にし、「サポート」の「その他」と「トラックバック」以外にチェックを入れます。
※「トラックバック」にチェックを入れてもいいですが、今ではほぼ使われなくなった機能なのでどちらでも。

- アーカイブあり:「真」(英語表記の場合は「True」)に変更。アーカイブ一覧表示ページを作るかどうか、の質問です。
- サポート・・・「トラックバック」「なし」以外全てにチェック。どの機能を有効にするかを設定しています。

既存の投稿のカテゴリーやタグをカスタム投稿タイプの中でも使いたい場合は「タクソノミー」の中の「カテゴリー(WPコア)」、「タグ(WPコア)」にもチェックを入れ最後に「投稿タイプを追加」をクリックします。
既存の投稿カテゴリーと共有しないカテゴリーを使いたい場合はここにチェックはせずに、メニューの中にある「タクソノミーの追加と編集」でカテゴリーを追加します。
| 項目 | 内容 |
|---|---|
| 一般公開 | カスタム投稿のページを一般の訪問者に公開するか |
| 一般公開クエリー可 | カスタム投稿に対してクエリを実行できるようにするか |
| UIを表示 | 管理画面上でカスタム投稿の設定項目を見えるようにするか |
| ナビゲーションメニューに表示 | ナビゲーションメニュー上でカスタム投稿の設定項目を見えるようにするか |
| アーカイブあり | Trueを推奨 カスタム投稿タイプにアーカイブ一覧ページを作るか |
| 検索から除外 | WordPressの検索機能でこのカスタム投稿タイプを除外するか |
| 権限タイプ | 権限をpostと同じにするかどうする |
| 階層 | 固定ページのようにカスタム投稿に親子関係を持たせるか |
| リライト | WordPress はこのカスタム投稿にリライトを使用するか |
| フロントでリライト | パーマリンク構造の設定 |
上記は関係ありそうな設定の抜粋です。
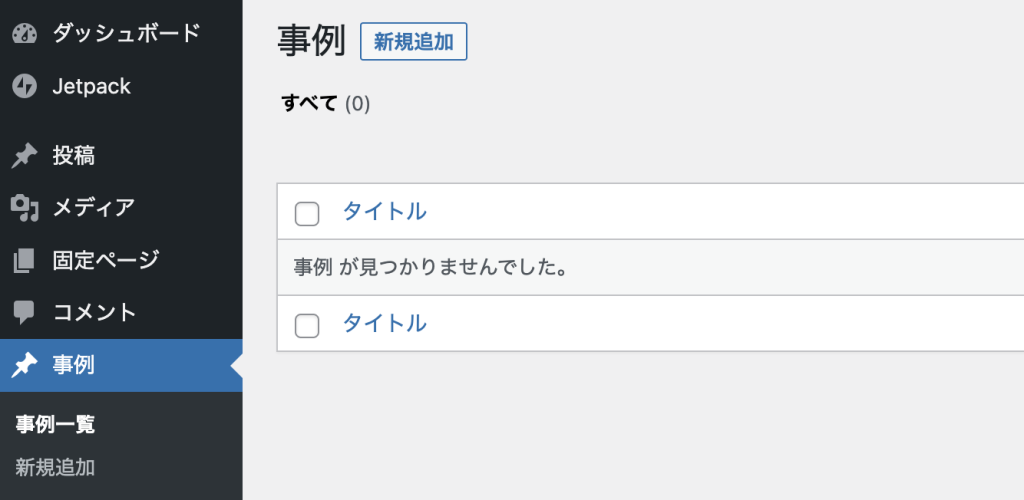
これで保存すると、ダッシュボード内に「事例」の投稿メニューが表示されるようになります。

投稿方法は、通常の投稿と同様です。
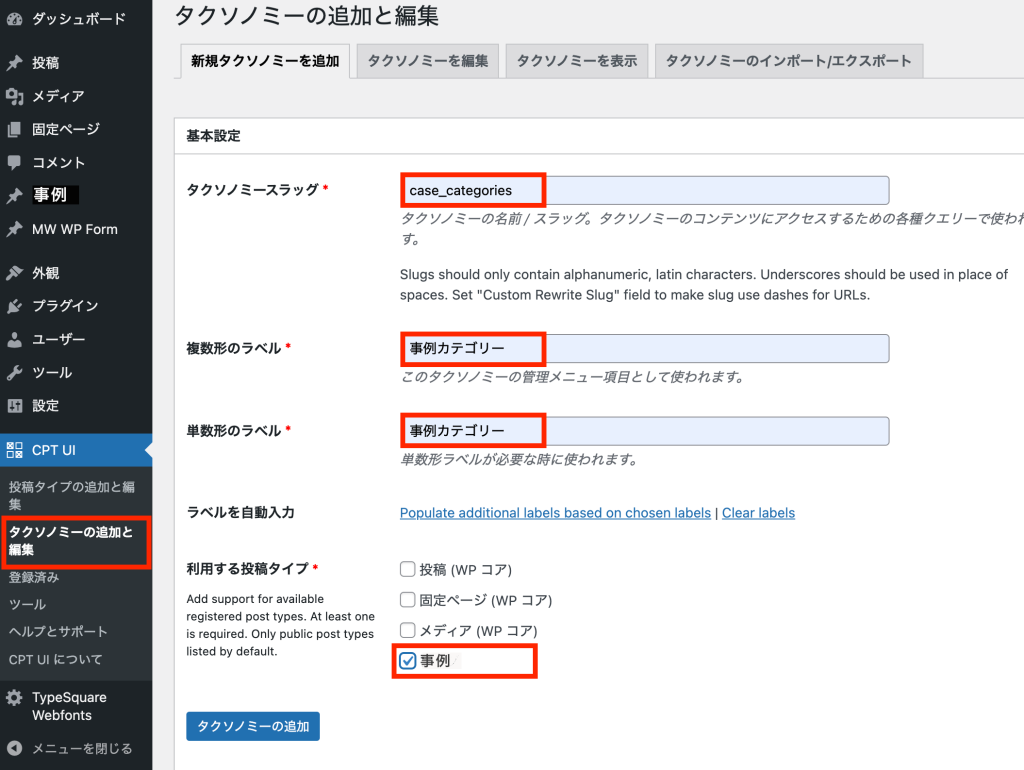
タクソノミーの追加と編集
既存の投稿のカテゴリーとは別にカテゴリーを作りたい場合は、メニューの「タクソノミーの追加と編集」を開き追加します。

最新3件をテンプレートに表示させる
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php $news_posts = get_posts('post_type=cases&posts_per_page=3'); if ( !empty($news_posts) ): ?> <ul> <?php foreach ( $news_posts as $post ): setup_postdata($post); ?> <li><?php the_time('Y/m/d') ?></li> <li><a href="<?php the_permalink();?>"><?php the_title();?></a></li> <?php endforeach; wp_reset_postdata(); ?> </ul> <?php endif; ?> |
post_type に cases を指定していますが、ここはカスタム投稿タイプの名前に変更してください。
カスタム投稿タイプを複数作っていても、特定のカスタム投稿タイプのみ表示させることができます。
複数取得したい場合はオプションを配列にして渡します。
上記の2行目を以下に変更します。
1 2 | $args = array('post_type' => array('cases', 'info'), 'posts_per_page' => 3); $news_posts = get_posts($args); |
なお、3件の値を「-1」にすると全件表示されます。