既存のすでに公開されているWordPressに新規ページなどを作る場合や、リニューアルをする場合にローカルのWordPressを公開されているものを同じ状態にする必要があります。
Local by flywheelで、公開されているものと同じ状態のWordPressを準備する方法を解説します。
既存WordPressのデータベースをダウンロードする
phpMyadminからデータベースにログインします。
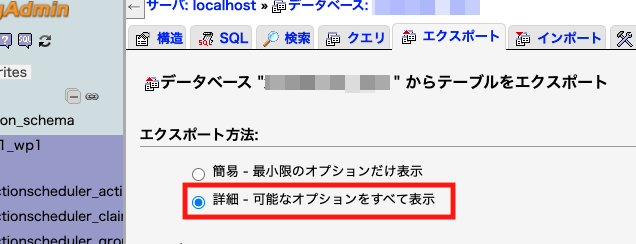
WordPressが入ってるテーブルからタブの「エクスポート」を開くとエクスポート方法を聞かれるので「詳細」にチェック。

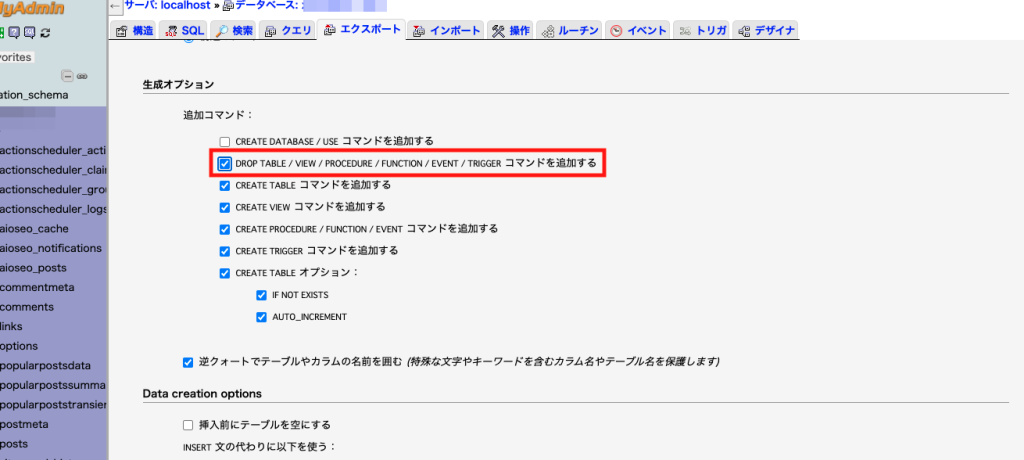
詳細を選択すると下部に「追加コマンド」があるので、そこで上から2番目の「DROP TABLE / VIEW / PROCEDURE / FUNCTION / EVENT / TRIGGER コマンドを追加する」にチェックを入れる。

これでDLが完了しました。次にLocal by flywheelにDLしたDBを入れます。
Local by flywheelにダウンロードしたデータベースを入れる
Local by flywheelを開き、通常のローカル環境を作成します。
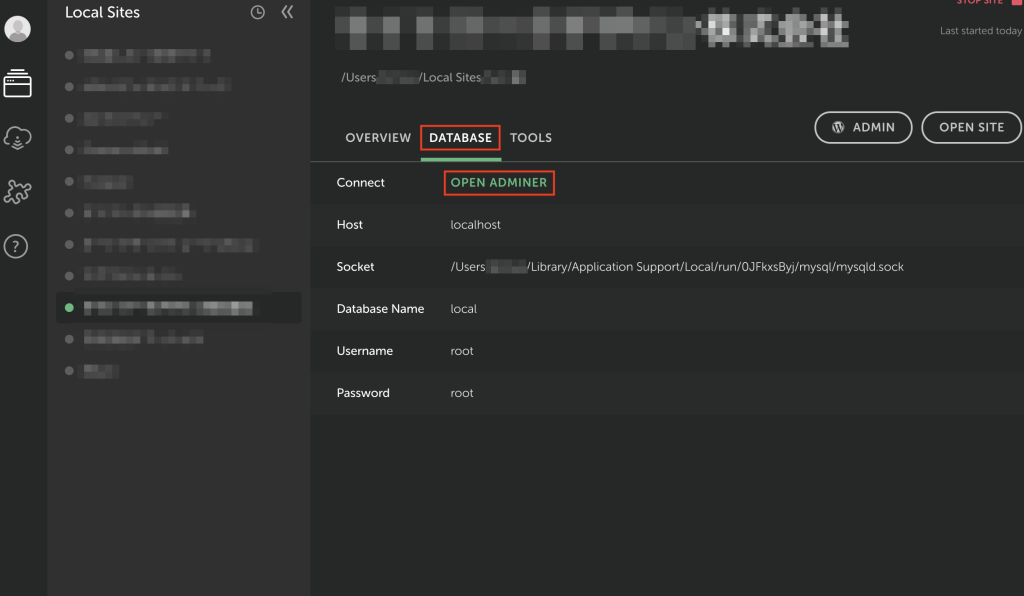
できたら該当サイトの「DATABASE」タブを開き「OPAN ADMINER」をクリックします。

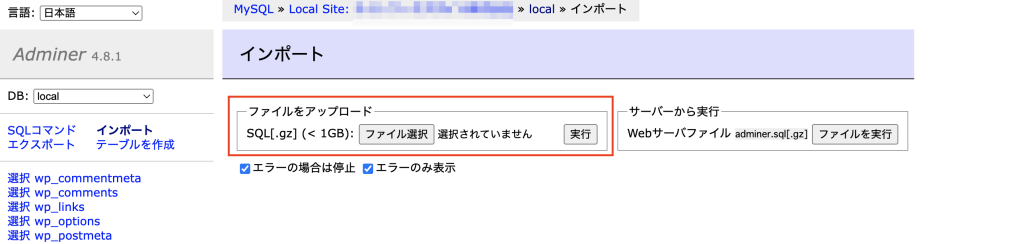
Local by flywheelで作ったサイトのデータベースが開くので、右上の「インポート」をクリック。

「ファイルをアップロード」から先ほど、本番からダウンロードしてきたデータベースファイルを選択し、「実行」します。

ここまでだと、リンクがすべて本番につながってしまってるのでそれを書き換えます。Local by flywheelの該当WordPress直下にある「wp-config.php」をエディタで開きます。
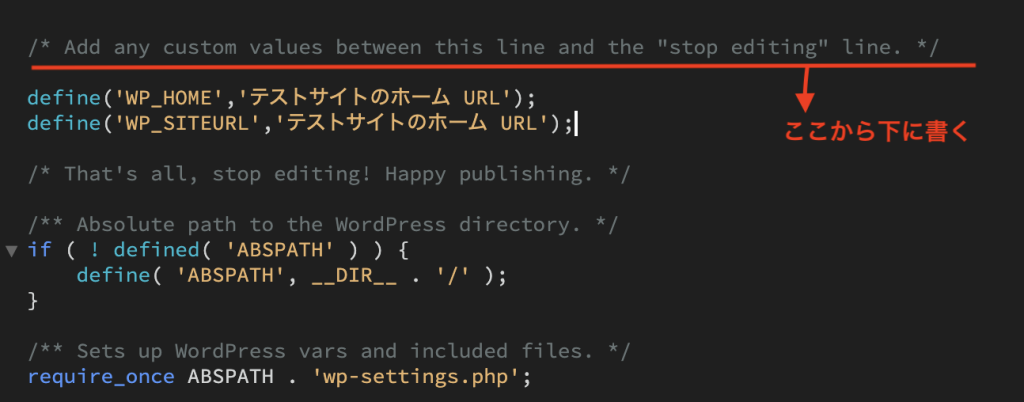
下の方に「/* Add any custom values between this line and the “stop editing” line. */」(直訳すると、この行と「編集停止」行の間に、任意のカスタム値を追加します。)とあるのでその下に以下を書き込みます。

書き込む内容は以下。
1 2 | define('WP_HOME','テストサイトのホーム URL'); define('WP_SITEURL','テストサイトのホーム URL'); |
Local by flywheelの場合はサイトのURLが、<http://xxxxxxxxxxxx.local/>となっているのでご自身で設定したURLに書き換えてます。
その後、「table_prefix」の名前が同じになっているか確認します。
違う場合は、「table_prefix」を変更し保存します。
wp-contentの中身を移行する
本番のwp-contentの中にはテーマファイルや、プラグイン、アップロードされたファイルがあります。
それらをローカルに移すため本番からwp-contentまるごとダウンロードします。
ダウンロード先は、デスクトップなどでOK。
ダウンロードできたら以下ファイルを移動させます。
- DLした「plugins」フォルダをまるごとを、Local by flywheel側の「plugins」に
- DLした「themes」の中の本番で使っていたテーマファイルを、Local by flywheel側の「themes」の中に
- DLした「uploads」ファルダをまるごと、Local by flywheel側の「uploads」に
ユーザーを変更する
このままでもいいのですが、ユーザーも本番と同様に引き継いでいるのでログイン情報が同じ+メールアドレスが同じになります。ローカル簡単なパスワードでも問題ないのと、何かの拍子にメールがクライアント先になっていると、そちらにメールが行ってしまうのを防ぐため、新たに自分用にユーザーを作り「管理者」に設定。
作成した「管理者」権限でログインし、既存のユーザーは削除しておく方がいいでしょう。
新たにに作成する場合は「新規ユーザーにアカウントに関するメールを送信します。」のチェックを必ず外しておいてください。
ユーザ削除する際には、今までのデータをどうしますか?と聞かれるので新規で作った人のにする、でOKです。