nth-childは、CSSのセレクタに追加して使う疑似クラスの1つで
子要素の番号などを指定し適用します。
例えば、ulが親だった場合、親要素から見て複数の子要素(li)がある中で、一部の要素のみ背景色をつけたいなどといった時に使用できます。
1 2 3 4 5 6 7 8 | <ul> <li>項目1</li> <li>項目2</li> <li>項目3</li> <li>項目4</li> <li>項目5</li> <li>項目6</li> </ul> |
このうち、3番目だけに別のスタイルを適用したいときには、
1 2 3 | li:nth-child(3) { background: red; } |
と記述します。
3番目のみ、背景色が赤くなります。
さまざまな指定方法
CSSのnth-childはさまざま指定方法があり式で表すことができます。
HTMLは以下の共通のものを使います。
1 2 3 4 5 6 7 8 | <ul> <li>項目1</li> <li>項目2</li> <li>項目3</li> <li>項目4</li> <li>項目5</li> <li>項目6</li> </ul> |
n番目
n番目の要素のみにスタイルを適用したい場合には、nth-child(n)を使います。
例えば、3番目のみに適用したいときは以下のように書きます
3番目の「項目3」のみ背景が青くなります。
奇数
奇数は「odd」もしくは「2n+1」で適用します。
1 2 3 | li:nth-child(odd) { background: red; } |
1 2 3 | li:nth-child(2n+1) { background: red; } |
偶数
偶数は「even」、もしくは「2n」で適用できます。
1 2 3 | li:nth-child(even) { background: red; } |
1 2 3 | li:nth-child(2n) { background: red; } |
倍数(Xn)
Xの倍数に適用するには、nth-child(Xn)とします。
例えば3の倍数の要素に適用したいときには以下のようにします。
1 2 3 | li:nth-child(3n) { background: red; } |
3の倍数なので、3番目と6番目の背景色が変化します。
n番目以外
n番目以外に適用するには、notという否定疑似クラスを使います。
例えば3番目以外に適用したいときには以下のように書きます。
1 2 3 | li:not(:nth-child(4)) { background: blue; } |
4番目以外の要素に適用されて背景色が変わります。
Y番目以降(n+Y)
Y番目以降のすべての要素に適用するには、nth-child(n+Y)とします。
例えば、4番目以降の要素に適用したいときは以下のように書きます。
1 2 3 | li:nth-child(n+4) { background: red; } |
4番目以降なので4番目、5番目、6番目の背景が変化します。
Y番目まで(-n+Y)
Y番目以降とは反対の、Y番目までの要素に適用するにはnth-child(-n+Y)とします。
例えば、4番目までの要素に適用したいときには以下のようにします。
1 2 3 | li:nth-child(-n+4) { background: red; } |
倍数とY番目の組み合わせ(Xn+Y)
組み合わせ他方法も可能です。
何番目から何個ごと、というような指定もできます。
例えば2番目から3個ごとに適用したいときは以下のように書きます。
1 2 3 | li:nth-child(3n+2) { background: red; } |
これで2番目、5番目、8番目の背景が変化します。
複数のnth-childを組み合わせる
複数のnth-childを組み合わせることで複雑な指定ができます。
A番目〜B番目までのすべての要素に適用するには、(n+A):(-n+B)のようにします。
例えば、2番目から5番目までの要素に適用したいときには以下のように書きます。
1 2 3 | li:nth-child(n+2):nth-child(-n+5) { background: red; } |
nth-childとnth-of-typeの違いについて
どちらを指定しても同じ結果になるのでややこしいですが、要素を数えるときは別の数え方をします。
nth-childは親要素からみて「兄弟要素の何番目にあるのか」を指定します。兄弟要素の種類がバラバラであったとしても、上から順番に数えたものです。
対して、nth-of-typeは指定した要素のみを数えます。
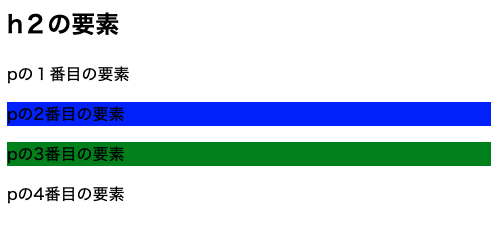
1 2 3 4 5 6 7 | <div> <h2>h2の要素</h2> <p>pの1番目の要素</p> <p>pの2番目の要素</p> <p>pの3番目の要素</p> <p>pの4番目の要素</p> </div> |
上記の要素の場合、nth-childとnth-of-typeでスタイルを適用してみましょう。
1 2 3 4 5 6 7 8 | <!-- nth-child で3を指定 --> p:nth-child(3) { background: blue; } <!-- nth-of-type で3を指定 --> p:nth-of-type(3) { background: green; } |
2つ目のp要素は背景色が青くなり、3つ目のp要素は緑色になります。