噂には聞いていましたがとうとううちにもきました。Webマスタツールからの手紙。
http://www.design-cubits.com/ でモバイル ユーザビリティ上の問題が検出されました。
http://www.design-cubits.com/ のウェブマスター様Google のシステムは、貴サイトの 〇 ページをテストし、
そのうちの 100% に重大なモバイル ユーザビリティ上の問題を検出しました。
この 〇 ページの問題の影響で、モバイル ユーザーは
貴サイトを十分に表示して楽しむことができません。
これらのページは Google 検索でモバイル フレンドリーとは見なされないため、
スマートフォン ユーザーにはそのように表示、ランク付けされます。
知っていましたが、急いで作らなければいけなかったこともあり・・・・
モバイル対応はしていなかったのでいつかは来ると思っていました。
そうよね、と思い今回は1からレスポンシブで作る、という方法はやめにして
ほぼやったことがないWordPressの子テーマでやってみようと思い立ちました。
基本にするのは、「Twenty Fifteen」WordPressデフォルトのテンプレを改修していきます。
やったことがない方に簡単に解説すると、「Twenty Fifteen」等の
配布されているテンプレートをカスタマイズした場合、
直接ファイルを編集してしまうと、アップデートがあった際にすべて元に戻ってしまう、
という悲劇がおきます。それを回避するための方法。
今回使う「Twenty Fifteen」であれば、「Twenty Fifteen」を親とし、
カスタマイズ用に「子テーマ」を作る、という感じ。
ざっと調べた感じではそれほど難しくなさそうなのでまず、やってみました!
子テーマとは?
カスタマイズを行う場合、親テーマ(今回は「Twenty Fifteen」を使用
)にあるファイルすべてを編集したいわけではないので、
書き換えたいファイル(例えばstyle.css、function.php、page.phpなど)を
集めて親ファイルの下に子テーマのフォルダを作って、
そこにカスタマイズしたファイルを入れてしまおう、ということです。
子テーマのいいところは、
- アップデートがあっても全然平気。
- カスタマイズしたものを、子テーマにフォルダに入れるので、どれをいじったかがわかりやすい
- 子テーマを作ると、子テーマの方が優先されて反映される。
この3つが大きな特長。特に3つ目を知ってると安心ですね。
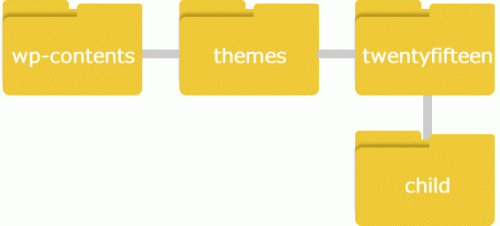
子テーマのフォルダ構成
まず、子テーマ用フォルダを用意します。
名前は任意ですのでなんでもいいですが、わかりやすい名前にしましょう。
例えば「child」にした場合は以下になります。

サーバーによってはパーミッションを変更しないと
書き込めないものもありますので、アップロードする際にはパーミッションに注意してください。
子テーマの中のCSSを設定
childの中に取りえずstyle.css作ります。
それをエディタで開き、以下を書きます。
1 2 3 4 | /* Theme Name: Child Template: twentyfifteen */ |
「Theme Name」の名前は任意です。
ただChildにしちゃうとどの子テーマだかわからなくなりそうなので
「テーマ名-child」にすればよし。
今回の場合で言うと「twentyfifteen-child」ですね。
「Template」は親テンプレート名を指定します。
今回は「twentyfifteen」です。管理画面→外観→テーマでは「Twenty Fifteen」ですが、
FTPで見ると「twentyfifteen」になっていますので、そちらの名前を指定します。
このままだと子テーマのCSSが優先されてしまうので、総崩れになってしまいます。
そうならないために、親テーマのCSSを読み込みます。
1 2 3 4 5 | /* Theme Name: Child Template: twentyfifteen */ @import url('../twentyfifteen/style.css'); |
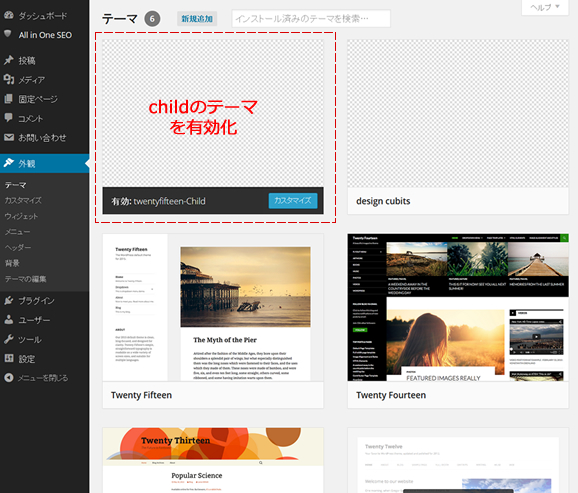
子テーマを有効化
準備が整いましたがこのままでは反映されません。
この状態で「child」のCSSに何か書いても反映されないと思います。
反映させるには、テーマを有効化する必要があります。

親テーマを有効化したまま、子テーマも有効化します。
あとは指定していくのみ。背景画像指定の場合は「Child」の中にイメージフォルダを用意しておくと
相対パスで書けるので便利。
「やってみた感想は、あっけなくできた」です。あとはいじるのみ。
もちろん、CSS同様にテンプレートファイルも子テーマにいれてカスタマイズすることができます。
が、しかし。テンプレートファイルを子テーマに作ってしまうと
親テーマの更新が来ても、古いテンプレートを使い続けることになります。
新機能や脆弱性の対応など、恩恵を受けられなくなりますのでそのつもりで行う必要があります。
親テーマの更新反映される状態のままカスタマイズしたい場合は、
CSSやfunction.phpの変更に留めた方がいいでしょう。
子テーマの画像指定方法
子テーマにテンプレートを作ってカスタマイズする場合、それまでの指定では親を参照してしまいます。
なのでテンプレートには以下のように記載します。
1 |  ?>/img/logo.png) |