お見積もりまでの流れや、作業の流れなどのフローを作成する場合の
チャートのCSSです。
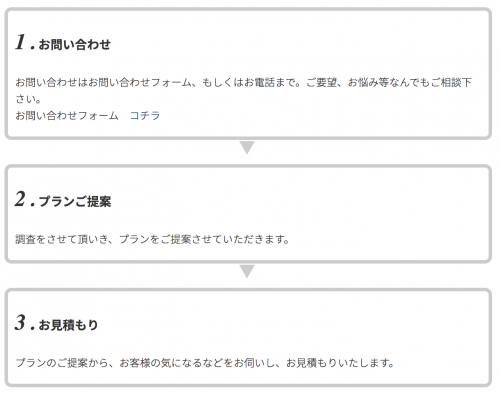
見た目はこんな感じ。
1 2 3 4 5 6 7 8 9 | 1.お問い合わせ お問い合わせはお問い合わせフォーム、もしくはお電話まで。ご要望、お悩み等なんでもご相談下さい。 お問い合わせフォーム コチラ 2.プランご提案 調査をさせて頂いき、プランをご提案させていただきます。 3.お見積もり プランのご提案から、お客様の気になるなどをお伺いし、お見積もりいたします。 |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | ul.flow_list{ list-style: none; padding: 0; margin: 0; } ul.flow_list li{ border: 5px solid #ccc; border-radius: 10px; margin-bottom: 35px; padding: 4px 10px; position: relative; } ul.flow_list li::after{bottom: -34px; color:#ccc; content: "▼"; font-size: 24px !important; left: 48%; position: absolute;} ul.flow_list li.last::after{/*最後の▼を外す*/ content: ""; } ul.flow_list li h3::first-letter{/*1文字めを大きく*/ font-family: garamond,times; font-size: 2rem; font-style: italic; letter-spacing: 0.15em; } |
paddingあたりは調整してください。